Karma and Protractor Illustrated
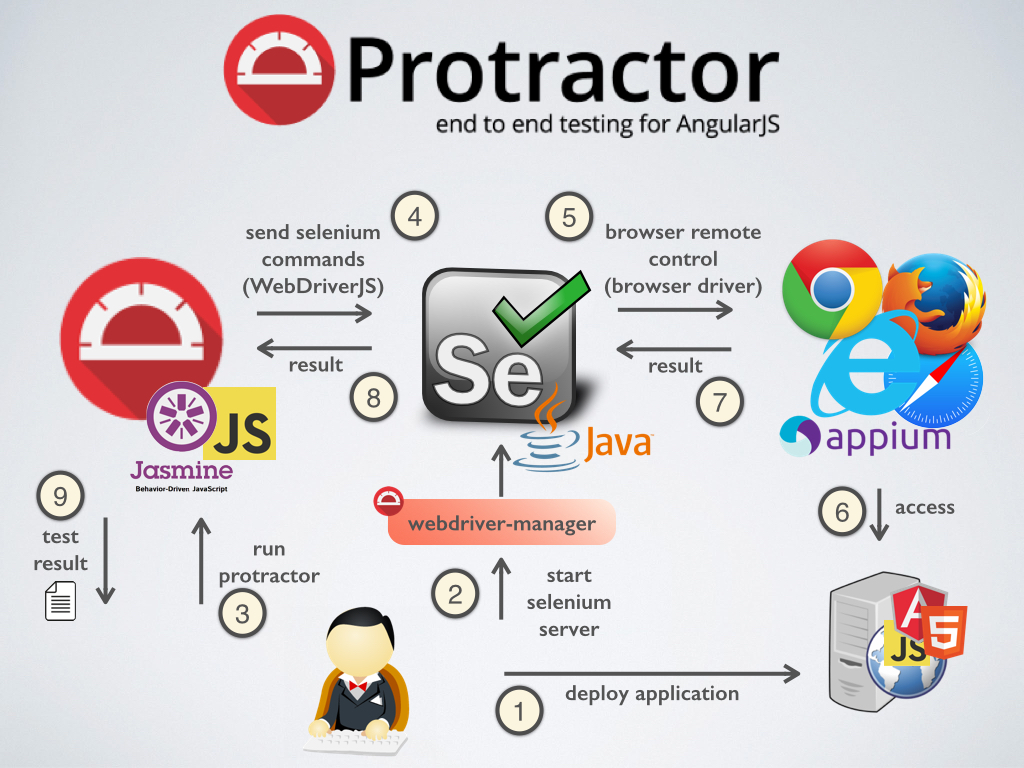
For my JavaScript / AngularJS workshops I created two illustrations to explain how unit-testing with Karma and end-to-end-testing with Protactor is working:


In both setups the code is running in the browser. The main difference is, that with Karma I am testing isolated ‘code-units’ that are run individually, there is no complete running application involved.
In the Protractor setup a complet running application has to be availabe and the test drives a browser to interact with this application.